
悩む人
プラグインでHighlighting Code Block を導入してみたけど、エディターにセレクトブロックがでないよ?
プログラミングコードをブログに表記したい時、プラグインを用いると便利ですよね。
代表の一つとしてHighlighting Code Block がありますが
『導入後、旧テキストエディタにセレクトブロックとして出ない現象』
が起きました。
原因とひとまずの解決方法
結局のところ原因はよくわかりませんでした(というか深く追及する前に解決した笑)
が。
記事執筆のエディターを旧verからブロックエディターに変更してみたところ
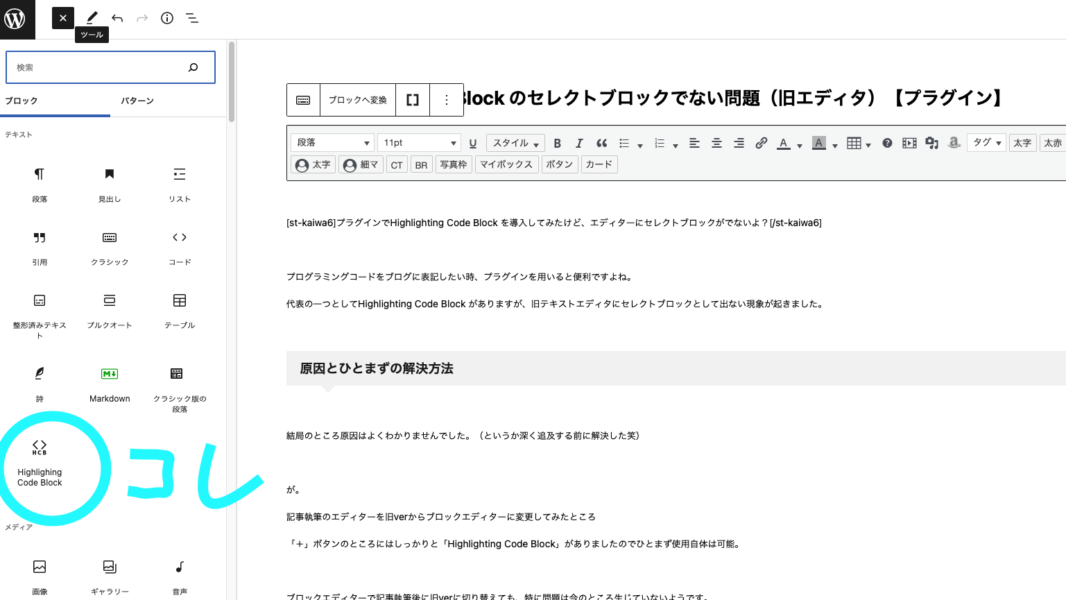
「+」ボタンのところにはしっかりと「Highlighting Code Block」がありましたのでひとまず使用自体は可能。

ブロックエディターで記事執筆後に旧verに切り替えても、特に問題は今のところ生じていないようです。
参考までにどうぞ。
【環境】
Xcode13.1
Bigsur11.6.5
